You can now easily add a Lottie animation to your WordPress site by using LottieFiles for WordPress plugin!
Check out the tutorial video below or simply follow the steps below:
1. Install the LottieFiles for WordPress plugin on your WordPress. You can get the plugin from here
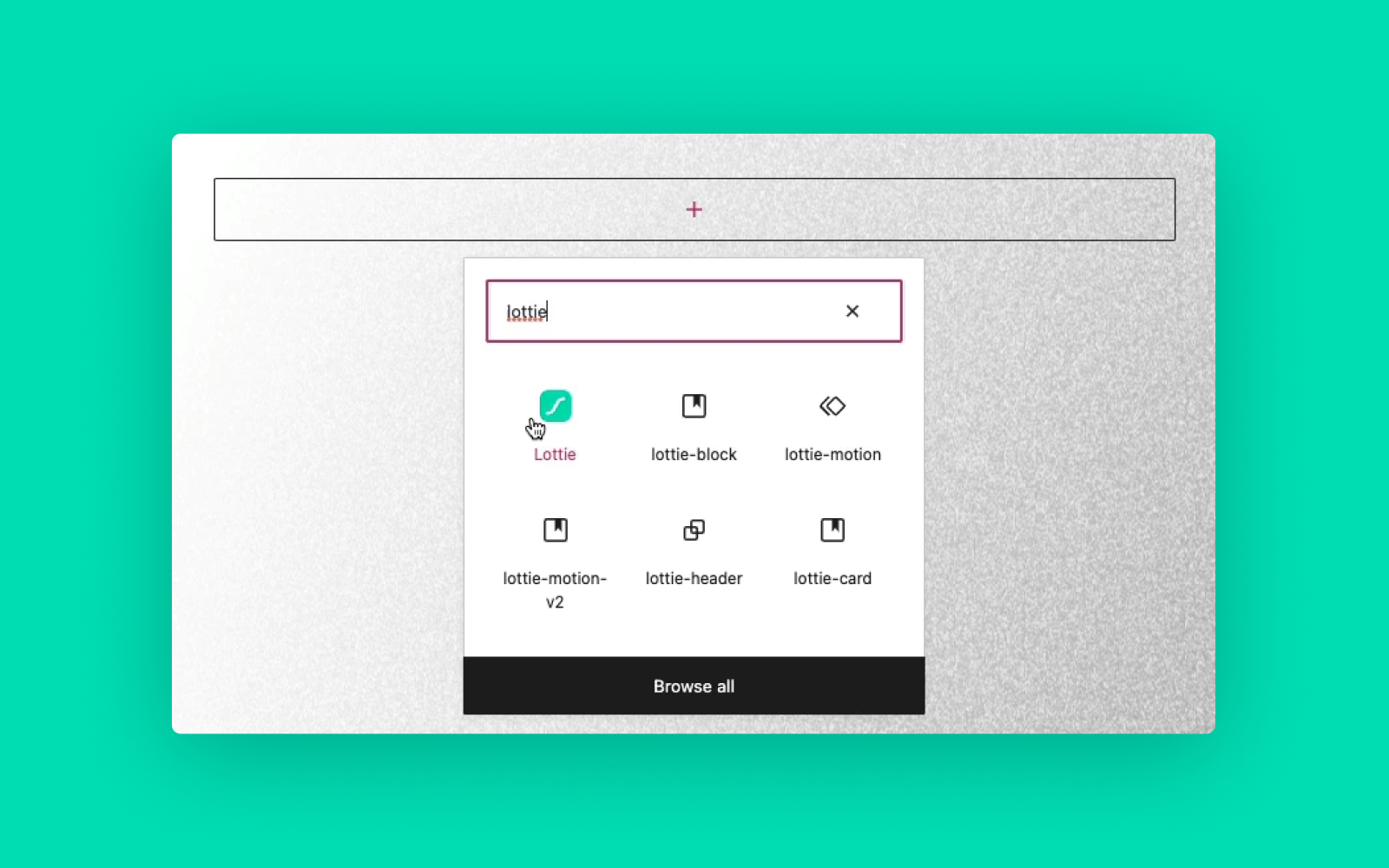
2. In the WordPress Gutenberg editor, add a new block.
3. Search for the Lottie block and insert it.

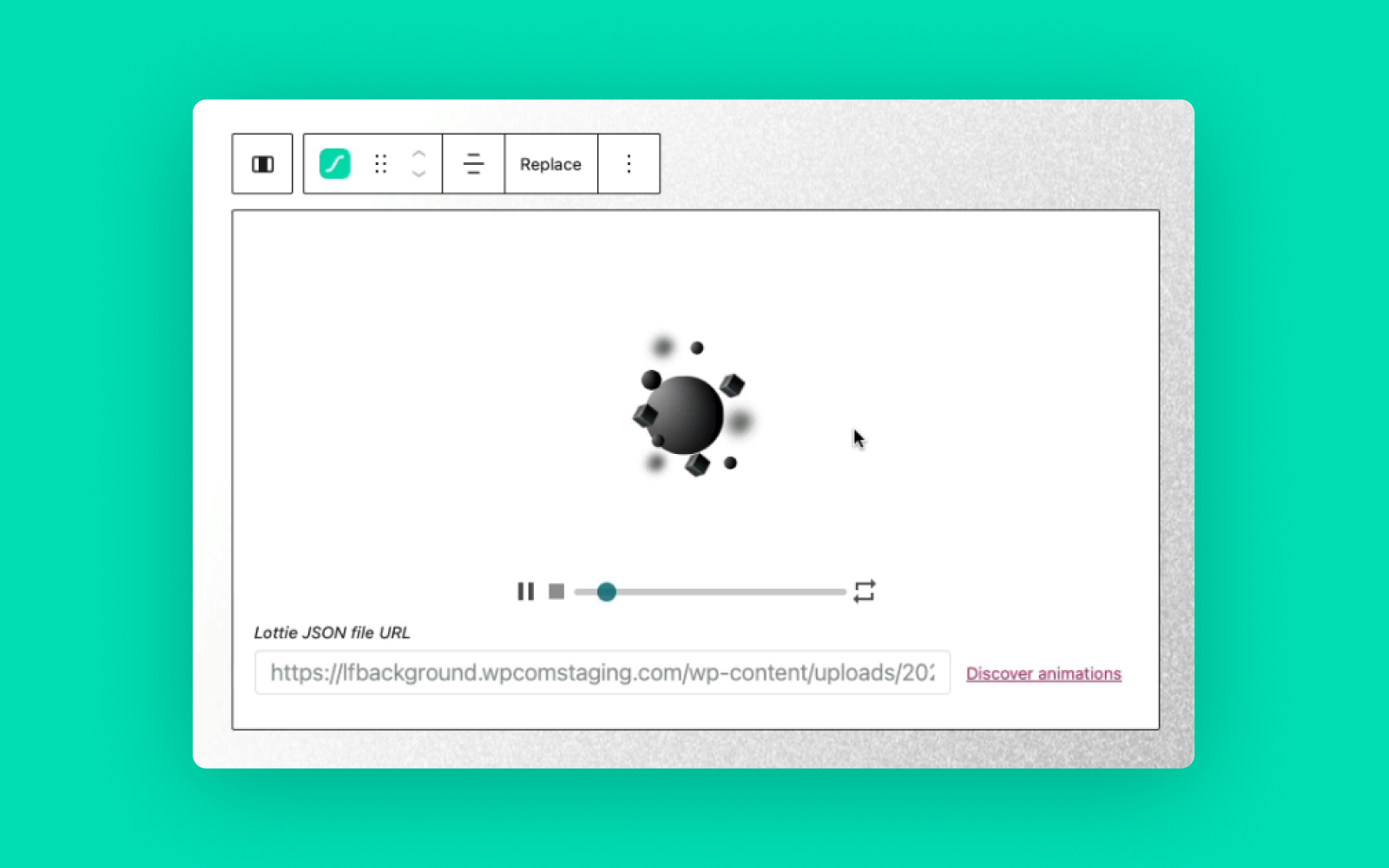
4. To add a Lottie animation, you can choose from a few options:
- Click Discover animation to browse the LottieFiles animation library
- Click Media Library to browse Lottie animations you’ve uploaded to WordPress
- Click Insert from Url to paste a Lottie JSON link
5. Once added a Lottie animation, you’ll see a preview of it in the Gutenberg editor.

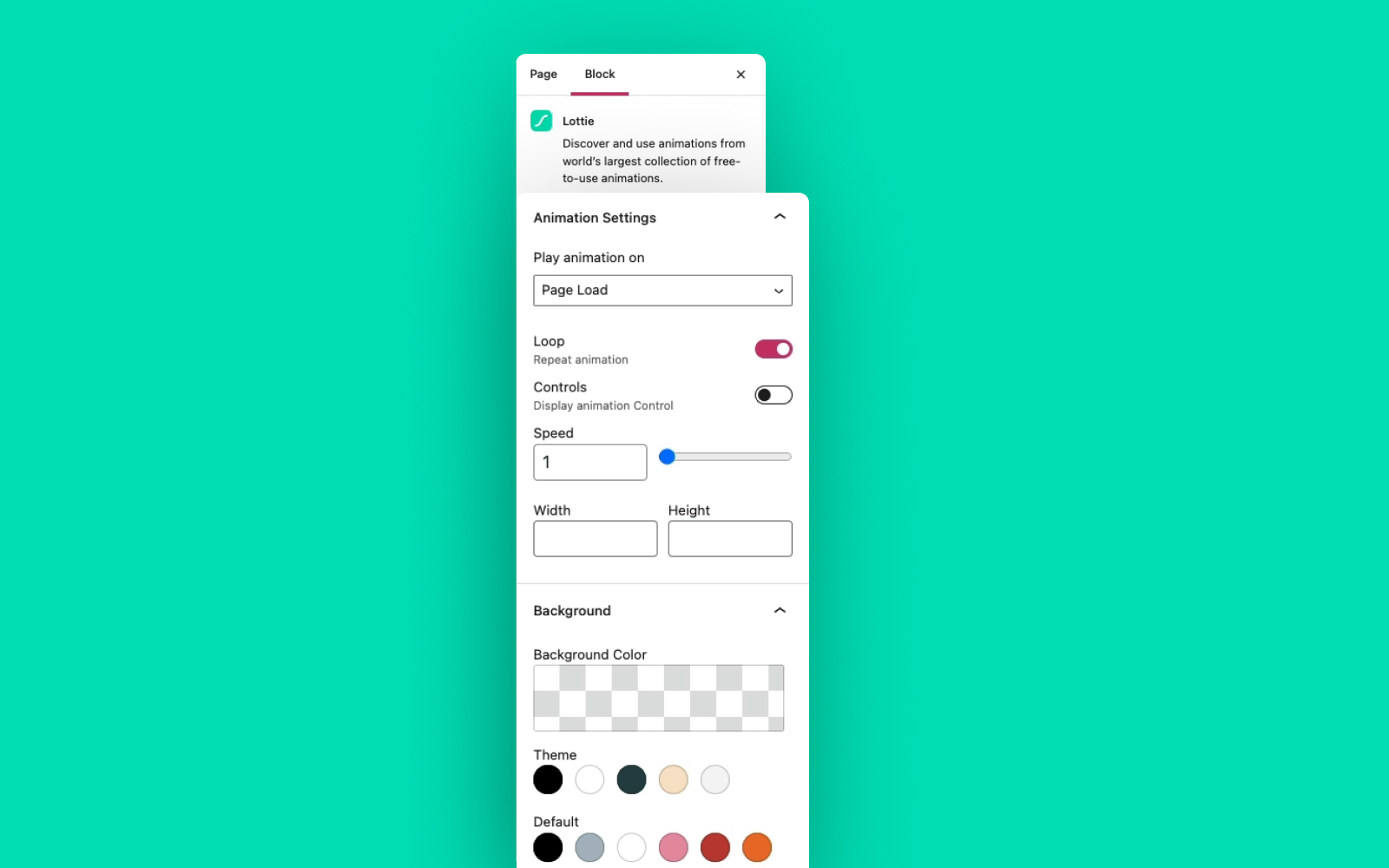
And that’s it! You can adjust the animation settings in the right-hand panel. For instance, you could give your animation a transparent background, change its width and height, trigger the animation with different interactions and more.

Updated
Comments
0 comments
Article is closed for comments.